Eksplorasi Mendalam: Mengapa Bootstrap Adalah Pilihan Unggul dalam Pengembangan Web
Bootstrap adalah suatu kerangka kerja yang telah menjadi salah satu elemen penting dalam pengembangan web modern. Dibuat oleh Twitter, Bootstrap menawarkan kumpulan alat dan gaya desain yang siap pakai, memungkinkan pengembang untuk dengan cepat membangun tata letak responsif dan estetika yang menawan. Dengan komponen seperti navigasi, tombol, dan formulir yang sudah terstruktur, Bootstrap menghilangkan sebagian besar hambatan teknis, memungkinkan fokus lebih pada pengembangan fungsionalitas daripada menangani aspek desain yang repetitif.
Popularitasnya yang terus berkembang, Bootstrap tidak hanya menjadi alat pilihan bagi pengembang web berpengalaman tetapi juga menjadi jembatan bagi pemula untuk memahami dasar-dasar pengembangan web. Kelebihan Bootstrap tidak hanya terletak pada kemudahannya penggunaan, tetapi juga pada fleksibilitasnya yang memungkinkan penyesuaian sesuai kebutuhan proyek. Seiring perkembangan teknologi web, Bootstrap tetap menjadi pilihan utama bagi banyak pengembang yang menginginkan kombinasi antara efisiensi pengembangan dan desain yang responsif.
Mengenal Bootstrap Adalah

Bootstrap, siapa yang tak kenal nama tersebut? Bagi para penggiat dunia pengembangan web, Bootstrap adalah sekutu tanpa tanding. Mari kita kupas lebih dalam mengenai esensi dari Bootstrap dan mengapa ia begitu memikat para pengembang web.
Pengertian Dasar Bootstrap
Bootstrap, dalam bahasa pengembangan web, adalah kerangka kerja front-end yang dirancang untuk mempermudah dan mempercepat proses pembuatan tata letak dan antarmuka pengguna. Dengan menggunakan HTML, CSS, dan JavaScript yang telah diatur dengan baik, Bootstrap menyediakan sekumpulan alat yang lengkap untuk menciptakan desain responsif dan estetis.
Tak perlu jadi pakar desain atau kode, Bootstrap menyajikan komponen-komponen siap pakai seperti tombol, formulir, navigasi, dan masih banyak lagi. Dengan hanya menambahkan kelas-kelas tertentu ke elemen HTML, Anda dapat mengubah penampilan dan perilaku elemen tersebut sesuai dengan standar desain modern.
Sejarah dan Evolusi Bootstrap
Berbicara mengenai sejarah Bootstrap, kita harus memahami bahwa lahirnya kerangka kerja ini bersumber dari kebutuhan akan konsistensi dalam pengembangan web. Twitter, sebagai pencetus Bootstrap pada awalnya, merilisnya sebagai proyek internal. Kemudian, Bootstrap dilepas sebagai proyek open-source pada tahun 2011, memungkinkan pengembang di seluruh dunia memanfaatkannya.
Sejak saat itu, Bootstrap terus berkembang dan menarik kontribusi dari komunitas pengembang yang semakin berkembang. Versi terbaru selalu menyertakan pembaruan dan peningkatan, menjadikannya pilihan utama bagi banyak pengembang web yang ingin menghemat waktu dan upaya.
Keunggulan Bootstrap
Mengapa Bootstrap menjadi favorit? Keunggulan utama terletak pada keterbukaannya terhadap pengguna pemula dan berpengalaman. Dengan dokumentasi yang jelas dan ramah pengguna, bahkan mereka yang baru memasuki dunia pengembangan web dapat dengan mudah memahami dan mengimplementasikan Bootstrap.
Bootstrap juga memiliki kompatibilitas yang baik berbagai peramban dan perangkat, memastikan tampilan yang konsisten di berbagai platform. Fleksibilitasnya dalam disesuaikan dan dikostumisasi membuatnya cocok untuk berbagai proyek, dari yang sederhana hingga yang kompleks.
Inilah dia, sebuah gambaran ringkas tentang apa sebenarnya Bootstrap itu. Bagi yang masih awam atau yang sudah mahir, Bootstrap tetap menjadi teman setia dalam mewujudkan desain web yang modern dan responsif.
Fitur-Fitur Unggulan Bootstrap

Bootstrap, si pahlawan tak terlihat di balik desain web modern. Tersebar luas dan digunakan oleh para pengembang handal, Bootstrap menyuguhkan fitur-fitur unggulan yang membuatnya menjadi andalan di dunia pengembangan web.
Responsif dan Mobile-First
Bootstrap membanggakan diri sebagai raja responsivitas. Dengan desain Mobile-First, setiap elemen mudah menyesuaikan diri dengan layar perangkat, mulai dari smartphone hingga desktop. Ini bukan sekadar responsif, tetapi sebagai teman setia bagi pengguna yang semakin mobile.
Bootstrap menyediakan grid yang responsif, memastikan tata letak tetap rapi bahkan saat merespons perubahan ukuran layar. Pengguna dapat dengan mudah membuat tampilan yang indah di berbagai perangkat tanpa harus pusing memikirkan detail teknis yang kompleks.
Komponen Siap Pakai
Siapa yang tak suka kemudahan? Bootstrap menawarkan katalog komponen siap pakai yang membuat pengembangan web seperti bermain puzzle. Dari tombol elegan hingga navigasi yang intuitif, Bootstrap mempercepat proses pengembangan tanpa mengorbankan estetika.
Beragam komponen yang konsisten, pengembang dapat mudah membangun antarmuka yang profesional tanpa harus berkutat kode panjang. Semua itu dikemas rapi dalam Bootstrap, seperti sebuah kotak peralatan siap pakai yang menghemat waktu dan tenaga.
Desain yang Menarik
Bootstrap bukan hanya soal fungsionalitas, tetapi juga penampilan. Desain yang menarik menjadi mantra di setiap elemen Bootstrap. Kombinasi warna yang estetis dan tipografi yang terbaca dengan nyaman menjadikan setiap halaman web memukau tanpa upaya ekstra.
Desain yang bersih dan modern menjadi ciri khas Bootstrap, memberikan kesan profesional pada setiap proyek. Dengan sentuhan desain yang terukur, Bootstrap membuktikan bahwa tampilan yang menarik tak harus sulit dicapai.
Kemudahan Customisasi
Ketika datang ke kebebasan ekspresi, Bootstrap memberikan kendali penuh kepada pengembang. Kemudahan customisasi adalah jantung dari keunggulan ini. Dengan menggunakan Sass, pengembang dapat dengan mudah menyesuaikan tema dan gaya sesuai keinginan.
Bootstrap tidak membatasi kreativitas; sebaliknya, itu menjadi kanvas yang dapat dicorat-coret. Dari warna hingga jenis huruf, Bootstrap memberikan akses tak terbatas untuk menciptakan desain yang sesuai dengan identitas dan visi proyek.
Fitur-fitur unggulannya, Bootstrap memang menjadi sahabat setia para pengembang web. Responsif, siap pakai, menarik, dan mudah disesuaikan, Bootstrap menjelma menjadi aset tak tergantikan dalam menghadirkan pengalaman web yang luar biasa.
Penggunaan Bootstrap dalam Pengembangan Web

Bootstrap, teman-teman, adalah alat luar biasa yang patut diperhitungkan dalam dunia pengembangan web. Ini bukan hanya sekadar kerangka kerja, tapi lebih dari itu. Mari kita kupas satu per satu, mulai dari. . .
Integrasi Mudah pada Proyek Web
Nah, Bootstrap ini tuh kayak sahabat yang selalu siap membantu. Dengan kemudahan integrasinya pada proyek web, kamu nggak perlu jadi master koding untuk bisa menggunakan kelebihannya. Cukup sederhana, teman-teman. Yang kamu butuhkan hanyalah satu set CSS dan JavaScript yang siap digunakan. Praktis, bukan?
Bootstrap nggak bakal bikin pusing, apalagi bikin proyek web jadi berantakan. Justru, dia bakal nemenin kamu dengan fitur-fitur yang memudahkan, seperti tata letak responsif menggunakan Grid System.
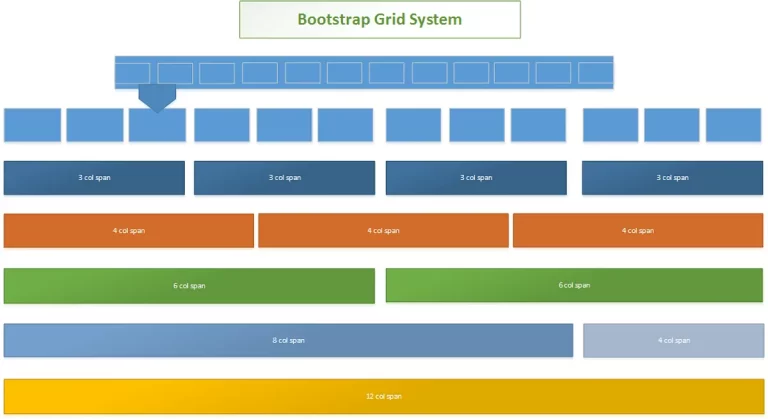
Tata Letak Responsif dengan Grid System
Bicara soal tata letak responsif, Bootstrap punya andalan bernama Grid System. Dengan ini, kamu bisa merancang halaman web yang bisa menyesuaikan diri dengan berbagai perangkat, dari layar laptop sampai gawai tercanggih sekalipun. Bayangkan aja, tanpa ribet, tampilan web kamu bisa tetap keren di mana pun.
Ini bukan cuma sekadar membagi halaman jadi kolom-kolom, tapi lebih ke cara sederhana efektif untuk membuat tampilan web yang elegan dan ramah pengguna. Jadi, buat yang nggak suka ribet tapi pengen tampil beda, Bootstrap bisa jadi jawaban yang pas.
Penggunaan Komponen Bootstrap
Ngomongin Bootstrap tanpa bahas komponennya itu kayak makan mie goreng tanpa kecap, kurang mantap! Di dalamnya, ada berbagai komponen yang siap pakai. Mulai dari tombol, formulir, hingga navigasi, semua udah ada di dalamnya. Gak perlu repot-repot desain dari nol, tinggal pilih dan sesuaikan. Lebih cepat, lebih efisien!
Bahkan, buat yang suka visual, Bootstrap juga menyediakan ikon keren dari Font Awesome. Jadi, nggak perlu lagi cari-cari ikon di sana-sini. Tinggal pilih, tarik, dan voila, tampilan web jadi lebih eye-catching.
Mendukung Proses Pengembangan Cepat
Dokumentasi yang jelas dan dukungan komunitas yang luas, proses pengembangan jadi lebih gesit. Kamu bisa fokus pada fitur dan desain tanpa terhambat urusan teknis yang memakan waktu.
Bagaimana? Bootstrap bukan hanya sekadar teman seperjuangan dalam coding, tapi juga sahabat yang menyenangkan. Praktis, responsif, dan nggak bikin pusing. Cobain deh, siapa tahu web project kamu jadi lebih kece!
Kelebihan dan Kekurangan Bootstrap

Kelebihan Penggunaan Bootstrap
Seiring berkembangnya dunia web development, Bootstrap muncul sebagai sahabat setia para pengembang. Dikenal sebagai framework front-end yang powerful dan user-friendly, Bootstrap membawa banyak keunggulan. Salah satunya adalah responsivitas yang tak tertandingi. Dengan mudah, elemen-elemen di dalamnya dapat diatur untuk menyesuaikan tampilan pada berbagai perangkat, mulai dari desktop hingga smartphone.
Bootstrap menawarkan koleksi komponen dan desain yang estetis, mempercepat proses pembuatan halaman web tanpa mengorbankan keindahan. Pengguna dapat dengan cepat mengimplementasikan navigasi, formulir, dan elemen UI lainnya dengan hanya beberapa baris kode. Ini sangat bermanfaat terutama untuk proyek dengan tenggat waktu yang ketat. Bootstrap juga menyediakan dokumentasi yang terstruktur dengan baik, memudahkan pengembang untuk memahami dan mengimplementasikan fitur-fiturnya.
Perlu diingat bahwa kelebihan tidak selalu datang tanpa kompromi. Beberapa pengembang mungkin merasa terbatas oleh desain yang sudah ada, menciptakan tampilan yang terlalu seragam di seluruh web. Fleksibilitasnya yang tinggi juga dapat menghasilkan situs yang terasa generik. Dalam beberapa kasus, performa halaman web dapat terpengaruh negatif karena Bootstrap menyediakan lebih banyak fitur daripada yang diperlukan, menyebabkan beban halaman yang berlebihan.
Batasan dan Kekurangan Bootstrap
Tidak ada alat yang sempurna, begitu juga Bootstrap. Salah satu batasannya adalah ukuran file yang cukup besar. Pada proyek-proyek yang membutuhkan kecepatan loading yang optimal, penggunaan Bootstrap mungkin perlu dipertimbangkan secara hati-hati. Kurva belajar untuk pemula bisa menjadi sedikit curam. Meskipun dokumentasinya lengkap, memahami cara memanfaatkan semua fitur Bootstrap memerlukan waktu dan latihan.
Keberlanjutan dan kemutakhiran Bootstrap juga menjadi pertimbangan serius. Pembaruan yang jarang dapat menyebabkan masalah keamanan dan kompatibilitas. Oleh karena itu, pengembang perlu aktif memantau perkembangan dan pembaruan dari tim pengembang Bootstrap untuk menghindari masalah tersebut.
Alternatif Lain dalam Pengembangan Web
Meskipun Bootstrap mendominasi panggung front-end, ada beberapa alternatif yang patut dipertimbangkan. Foundation, misalnya, menyajikan pilihan bagi mereka yang mencari tampilan yang lebih unik dan tidak terlalu terpengaruh oleh desain bawaan. Tailwind CSS, dengan pendekatan yang berbeda, memungkinkan pengembang untuk membuat desain yang lebih khusus tanpa harus mengorbankan kecepatan. Sementara itu, Semantic UI menawarkan gaya yang bersih dan mudah dimengerti.
Setiap alternatif memiliki kelebihan dan kekurangannya sendiri. Pemilihan framework tergantung pada kebutuhan dan preferensi pengembang. Dengan berbagai opsi di luar sana, pengembang memiliki kebebasan untuk memilih alat yang paling sesuai dengan visi dan tujuan proyek mereka.
Implementasi Bootstrap dalam Proyek Nyata

Bootstrap, sebuah framework front-end yang telah menjadi senjata rahasia para pengembang web modern. Dalam dunia yang terus berkembang ini, implementasi Bootstrap dalam proyek nyata telah menjadi langkah cerdas untuk mencapai tampilan yang responsif dan estetis tanpa membuang waktu berlebih. Tanpa menghabiskan kata-kata berlebihan, mari kita telusuri keberhasilan penggunaan Bootstrap dalam studi kasus konkret.
Studi Kasus Penggunaan Bootstrap
Bicara tentang keberhasilan, kita bisa melihat bagaimana sebuah situs e-commerce sukses memanfaatkan Bootstrap untuk meningkatkan pengalaman pengguna. Dengan menggunakan grid system yang fleksibel, situs tersebut mampu menyajikan informasi produk dengan rapi tanpa mengurangi kejelasan. Komponen-komponen siap pakai Bootstrap memberikan konsistensi desain di seluruh situs, menciptakan identitas visual yang kuat dan mudah diingat.
Sebuah blog berita juga menjadi contoh bagus bagaimana Bootstrap dapat meningkatkan kecepatan pengembangan tanpa mengorbankan keindahan tampilan. Dengan memanfaatkan kelas-kelas utilitas Bootstrap, seperti spacing dan typography, konten-konten berita dapat diatur dengan mudah tanpa perlu menulis CSS kustom secara ekstensif. Hal ini memberikan fleksibilitas yang diperlukan untuk menyesuaikan tampilan situs sesuai tren desain terkini.
Tips dan Trik Efektif dalam Implementasi
Seiring penggunaan Bootstrap yang semakin meluas, beberapa tips dan trik efektif dapat membantu menjadikan proses implementasi lebih mulus. Selalu pastikan untuk memahami dokumentasi resmi Bootstrap. Ini adalah sumber daya yang tak ternilai untuk mengeksplorasi berbagai fitur dan komponen yang dapat digunakan.
Kemudian, manfaatkan penggunaan Sass dalam Bootstrap untuk mengelola gaya kustom lebih efisien. Sass memungkinkan pengguna untuk menggunakan variabel dan mixin, menghasilkan kode yang lebih bersih dan mudah dipelihara. Jangan ragu untuk menyesuaikan warna dan font sesuai dengan identitas merek proyek Anda untuk menciptakan tampilan yang unik.
Tantangan dan Solusi
Meski Bootstrap memberikan banyak keuntungan, tentu ada tantangan yang mungkin dihadapi dalam implementasinya. Salah satu tantangan umum adalah overhead yang mungkin terjadi akibat penggunaan seluruh framework. Solusinya adalah menggunakan versi kustom Bootstrap, hanya menyertakan komponen yang benar-benar dibutuhkan untuk proyek Anda.
Kesulitan lain mungkin muncul ketika mencoba menyesuaikan tampilan secara mendalam. Untuk mengatasi hal ini, memahami struktur grid system dengan baik dapat membantu. Memanfaatkan fungsi responsif Bootstrap dengan bijak akan memastikan tampilan yang optimal di berbagai perangkat.
Semua potensi dan solusi tersebut, Bootstrap menjadi alat yang tak tergantikan untuk menciptakan proyek web yang responsif, cepat, dan estetis. Melangkah maju dengan Bootstrap adalah langkah cerdas, memungkinkan pengembang untuk fokus pada fungsionalitas inti sambil memberikan tampilan yang menawan.
- Inilah Mobil Listrik Sport Tercepat dan Pertama di Dunia - October 30, 2025
- Tarif Internet 4G Termurah All Operator Telkomsel Indosat XL Smartfren Tri Axis - October 29, 2025
- Daftar Harga Handphone Samsung Galaxy Android Dual SIM Tahun 2016 - October 29, 2025





