Kreatifitas Tanpa Batas Membuat Tulisan Bulat yang Menawan di Photoshop
Berada di dunia desain grafis seringkali membawa kita ke tantangan baru yang memerlukan kreativitas tanpa batas. Salah satu teknik menarik yang dapat memberikan sentuhan artistik pada desain adalah membuat tulisan bulat di Photoshop. Bukan rahasia lagi, kemampuan untuk menciptakan teks yang melingkar membuka pintu sejumlah kemungkinan desain yang menarik. Begitu banyaknya alat dan fitur yang disediakan oleh Photoshop memudahkan kita untuk mengeksplorasi konsep tulisan bulat ini.
Mengapa begitu banyak desainer terpesona oleh kemampuan ini? Jawabannya mungkin terletak pada daya tarik visualnya yang unik dan inovatif. Tulisan yang melingkar mampu menarik perhatian tanpa banyak embel-embel. Bagaimana bentuk dan gaya tulisan melingkar dapat diintegrasikan ke dalam proyek desain? Inilah yang membuatnya menarik dan mengundang pembaca untuk terus menjelajahi ke dalam dunia kreativitas visual. Tidak hanya sekadar tulisan, melainkan sebuah karya seni yang berbicara lebih dari sekadar kata-kata.
Alat dan Fitur Dasar Photoshop
Saat menciptakan tulisan bulat di Photoshop, pemahaman mendalam terhadap alat dan fitur dasar program ini menjadi kunci. Alat utama yang perlu dikuasai adalahyang memungkinkan Anda menambahkan teks. Teman-teman, ini bukanlah ramuan sulap, tetapi tahapan yang menyenangkan!
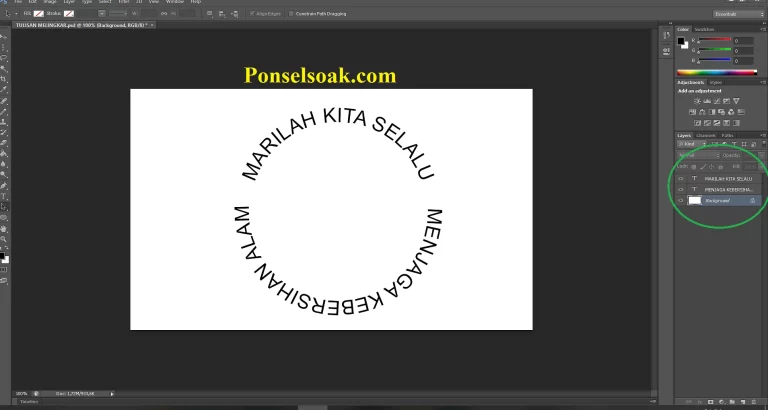
Klik pada ikonyang terletak di toolbar, lalu klik di area gambar tempat Anda ingin menambahkan tulisan bulat. Setelah itu, ketikkan teks yang diinginkan. Jangan lupa, variasi font dapat memberikan sentuhan unik pada tulisan Anda. Pilihlah dengan bijak!
Mengatur Ukuran dan Jenis Font
Mari membahas soal ukuran dan jenis font. Pilihlah ukuran teks yang pas dengan menyentuh kotakdi toolbar. Penting untuk mempertimbangkan kejelasan dan estetika agar tulisan bulat Anda tetap terbaca dengan nyaman. Oh ya, jangan ragu untuk eksplorasi jenis font yang berbeda untuk menemukan yang paling pas!
Menyesuaikan Spasi antar Karakter
Agar tulisan bulat terlihat profesional, kita perlu membicarakan spasi antar karakter. Pada toolbar, Anda akan menemukanatauyang memungkinkan penyesuaian jarak antar huruf. Mainkan dengan angka-angka ini hingga mencapai tampilan yang pas sesuai keinginan Anda. Ingat, setiap detil adalah kunci kehebatan!
Menentukan Warna dan Efek Teks
Klik pada ikondi toolbar untuk mengganti warna teks sesuai selera. Eksperimenlah dengan efek sepertiatauuntuk memberikan dimensi yang menarik. Lihatlah bagaimana tulisan bulat Anda bersinar!
Menambahkan Gaya Kreatif pada Tulisan Bulat

Tulisan bulat tidak lagi sekadar rangkaian huruf melengkung. Untuk memberikan sentuhan kreatif yang memukau, teknik-teknik tertentu di Photoshop dapat diaplikasikan. Mari eksplorasi cara-cara sederhana untuk mempercantik tulisan bulat Anda.
Menggunakan Efek Bayangan dan Pantulan
Ketika ingin membuat tulisan bulat menjadi lebih menarik, efek bayangan dan pantulan dapat menjadi sekutu terbaik. Dengan menambahkan bayangan lembut di sekitar tulisan, Anda menciptakan kedalaman yang membuat teks terlihat lebih hidup. Sejajar itu, pantulan di bawah tulisan memberikan efek glossy yang modern. Jangan ragu untuk bermain dengan intensitas dan arah bayangan, serta tingkat kecerahan pantulan untuk hasil yang maksimal.
Menerapkan Gradients pada Teks
Gradients tak hanya untuk latar belakang! Memperkenalkan gradien pada tulisan bulat dapat menciptakan dimensi visual yang menarik. Pilih dua warna yang saling melengkapi, lalu terapkan gradien secara merata pada setiap huruf. Hal ini memberikan efek tiga dimensi yang menyenangkan mata tanpa kehilangan kesan elegan. Pastikan gradien yang dipilih sesuai dengan tema umum desain Anda.
Kombinasi Font yang Estetis
Mengkombinasikan jenis huruf bijak dapat memberikan keunikan pada tulisan bulat Anda. Pilih satu jenis huruf utama untuk mempertahankan konsistensi, lalu tambahkan variasi dengan jenis huruf yang berbeda untuk beberapa huruf atau bagian tertentu. Jangan sampai terlalu ramai, tetapi permainan kontras ini bisa meningkatkan estetika tulisan tanpa kesan berlebihan.
Menyematkan Gambar dalam Tulisan
Inovasi sejati terletak pada kemampuan untuk berpikir di luar kotak. Menggabungkan gambar ke dalam tulisan bulat bisa menjadi langkah revolusioner. Pilih gambar yang mencerminkan pesan atau tema tulisan, lalu sematkan di dalamnya. Sesuaikan opasitas agar gambar tidak mengganggu tekstual, namun cukup terlihat untuk memberikan sentuhan unik.
Eksplorasi kreatif ini, tulisan bulat di Photoshop tidak lagi terbatas pada konsep dasar. Melibatkan efek visual dan menggabungkan elemen desain dapat meningkatkan daya tarik dan meninggalkan kesan yang tak terlupakan.
Troubleshooting: Mengatasi Masalah Umum

Hari ini kita akan membahas tentang cara membuat tulisan bulat di Photoshop. Namun, seperti kebanyakan hal dalam dunia digital, seringkali kita dihadapkan dengan berbagai masalah teknis yang membuat kita ingin merengut rambut. Jangan khawatir, karena kita punya solusinya! Mari kita lihat beberapa masalah umum yang mungkin muncul dan bagaimana kita bisa mengatasinya.
Teks Tidak Muncul dengan Jelas
Jika menemui masalah di mana teks yang Anda tambahkan tidak muncul jelas, pertama-tama periksa opsi layer blending. Pastikan layer teks Anda berada di atas latar belakang yang sesuai, dan coba atur opsi blending mode seperti Overlay atau Screen untuk memberikan hasil yang lebih terang. Jangan lupa periksa juga warna teks dan latar belakang, mungkin kontrasnya kurang. Sesuaikan warna agar teks terlihat tajam dan jelas.
Warna Teks yang Tidak Sesuai
Mungkin Anda sudah berhasil menambahkan teks bulat, tapi warnanya terlihat aneh? Tenang, itu bisa terjadi pada yang terbaik dari kita. Pastikan untuk memeriksa mode warna dokumen Photoshop Anda. Beberapa mode warna mungkin tidak mendukung palet warna tertentu. Pilih mode warna yang sesuai dengan proyek Anda, dan warnai teks Anda dengan penuh gaya!
Mengatasi Font yang Tidak Terbaca
Ah, masalah font yang membuat frustrasi. Jika font yang Anda pilih tidak terbaca dengan baik, coba install ulang font tersebut atau pilih font alternatif yang lebih universal. Pastikan juga bahwa ukuran font dan leading-nya cocok dengan desain keseluruhan. Dengan begitu, tulisan bulat Anda akan terlihat elegan dan mudah dibaca.
Memperbaiki Kesalahan Posisi Teks
Ketika posisi teks terlihat aneh atau tidak sesuai harapan, cobalah untuk menggunakan alat Move dan atur posisinya secara manual. Jangan ragu untuk memanfaatkan pilihan alignment di menu atas untuk memastikan teks Anda terletak dengan rapi. Ingatlah, setiap piksel dan sudut penting!
Teman-teman, itulah solusi singkat untuk beberapa masalah umum saat membuat tulisan bulat di Photoshop. Ingatlah selalu untuk tetap eksperimen dan jangan takut mencoba hal baru. Happy designing!
Membuat Animasi pada Tulisan Bulat

Hari ini kita akan membahas cara menyulap tulisan bulat di Photoshop menjadi animasi yang menakjubkan. Yuk, ikuti langkah-langkahnya dengan seksama.
Menggunakan Timeline di Photoshop
Bagaimana caranya membuat tulisan bulat bergerak di Photoshop? Langkah kita akan membuka program kesayangan kita, Photoshop. Setelah itu, masuklah ke bagian "Window" dan temukan opsi "Timeline. " Di sana, kita akan menemui tombol kecil berlabel "Create Frame Animation. " Nah, itulah kunci awal untuk menghidupkan tulisan bulat kita.
Animasi Sederhana dengan Opacity
Mari kita tambahkan sentuhan magis pada tulisan bulat kita. Klik pada ikon "New Frame" di timeline, lalu ubah tingkat kejernihan tulisan pada frame pertama. Pindah ke frame berikutnya dan atur ulang tingkat kejernihan sesuai keinginanmu. Begitu seterusnya. Dengan trik sederhana ini, tulisan bulatmu akan berubah secara mulus dari transparan menjadi solid.
Menambahkan Efek Gerak pada Teks
Bagaimana jika kita ingin membuat tulisan bulat bergerak lebih dinamis? Gampang! Di timeline, setelah kita menentukan tingkat kejernihan pada setiap frame, kita bisa menambahkan efek gerak. Klik tombol "Tween Animation," dan Photoshop akan secara otomatis membuat transisi mulus antara setiap frame. Jangan lupa, eksplorasi dan kreasikan gerakan yang paling sesuai dengan gayamu!
Eksport dan Berbagi Animasi Teks
Setelah selesai bermain-main timeline dan efek, saatnya membagikan karya kita ke dunia! Klik "File" dan pilih "Export" untuk menyimpan animasi dalam format yang kamu inginkan. Kamu bisa memilih GIF untuk animasi ringan dan mudah dibagikan di berbagai platform sosial media.
Sekarang kamu memiliki tulisan bulat yang hidup dan siap memikat perhatian. Jangan ragu untuk bereksperimen lebih lanjut dan bagikan kreativitasmu dengan dunia. Happy creating!
Mengoptimalkan Desain dengan Tulisan Bulat

Tak dapat disangkal, tulisan bulat dapat memberikan sentuhan artistik yang tak tertandingi pada desain grafis. Penggunaan yang bijak dari elemen ini bisa meningkatkan estetika secara keseluruhan, menghadirkan keindahan yang menggoda mata.
Penempatan Taktis pada Desain Grafis
Penempatan tulisan bulat bukanlah perkara sepele. Untuk mendapatkan dampak visual yang maksimal, perhatikan keselarasan dengan elemen-elemen lain dalam desain. Sebuah judul yang bulat yang ditempatkan dengan cerdik dapat menjadi poin fokus yang menarik perhatian tanpa mengganggu keseimbangan keseluruhan.
Responsif terhadap Berbagai Resolusi
Desain yang responsif sangat penting, dan tulisan bulat tidak terkecuali. Pastikan bahwa ukuran dan proporsi tulisan tetap menawan, bahkan ketika dilihat pada layar dengan resolusi yang berbeda. Ini akan memastikan pesan Anda tetap terbaca jelas tanpa kehilangan daya tarik visual.
Integrasi dengan Proyek Desain Lainnya
Ketika menggunakan tulisan bulat, jangan lupakan konsistensi proyek desain secara keseluruhan. Pilih jenis huruf yang sesuai dengan gaya umum dan warna yang melengkapi palet warna yang telah Anda tentukan. Kesinambungan ini akan memberikan kesan profesional dan terorganisir.
Tip dan Trik Profesional untuk Typography
-
Pilih Jenis Huruf Hati-Hati: Pastikan jenis huruf yang Anda pilih sesuai mood dan tujuan desain Anda. Hindari kelebihan dekorasi yang bisa mengaburkan pesan.
-
Gunakan Ruang Bijak: Berikan cukup ruang antara huruf-huruf untuk memastikan keterbacaan. Jangan ragu untuk bereksperimen dengan proporsi untuk menciptakan tata letak yang menarik.
-
Bermain Warna dan Transparansi: Eksperimen warna dan tingkat transparansi tulisan bulat untuk menciptakan efek yang unik dan sesuai tema keseluruhan desain.
-
Uji pada Berbagai Latar Belakang: Pastikan tulisan bulat Anda tetap terlihat bagus pada berbagai latar belakang. Sesuaikan warna dan kejelasan untuk memastikan keterbacaan tanpa kesulitan.
Memanfaatkan tulisan bulat secara efektif, desain grafis Anda akan lebih menarik dan profesional. Dengan tip dan trik ini, Anda dapat membawa elemen tipografi ini ke tingkat berikutnya.
- Inilah Laptop Terbaik dengan Sensor Fingerprint dan Stylus Pen - October 14, 2025
- 4 Smartphone Terbaik RAM 1gb Harga Murah di Bawah 1 Juta - October 14, 2025
- Bagaimana Cara Membangun Bisnis Online - October 14, 2025





