Menciptakan Keindahan Visual Cara Bikin Tulisan Melingkar di Photoshop
Mungkin sebagian dari kita pernah melihat tulisan yang melingkar apik di berbagai desain grafis. Bagaimana caranya? Berbicara tentang cara membuat tulisan melingkar di Photoshop, ternyata ini adalah salah satu trik yang cukup diminati oleh para desainer dan penggemar seni digital. Kehebatan software ini tidak hanya terletak pada kemampuannya dalam mengedit gambar, tetapi juga dalam memberikan keleluasaan kreatif kepada penggunanya. Membuat tulisan melingkar di Photoshop bukanlah suatu rahasia yang tersembunyi, namun, teknik sederhana ini tetap mencuri perhatian banyak orang.
Mengapa begitu banyak yang tertarik kemampuan ini? Mungkin karena bentuk tulisan melingkar memberikan nuansa yang unik dan menarik secara visual. Inilah salah satu trik yang dapat mengubah dimensi biasa menjadi desain yang mencolok. Para pengguna Photoshop dapat dengan mudah memanfaatkan fitur-fitur yang tersedia untuk menciptakan kesan kreatifitas tanpa batas. Jadi, jika penasaran tentang bagaimana sebenarnya cara menciptakan tulisan melingkar di Photoshop, mari kita telusuri bersama tanpa terlalu memperdalam teknisnya.
Menyulap Tulisan Menjadi Lingkaran di Photoshop

Photoshop adalah alat ajaib bagi mereka yang senang berkreasi gambar dan tulisan. Salah satu trik yang menarik adalah membuat tulisan melingkar. Tak perlu menjadi ahli desain untuk menguasai trik ini. Mari kita jelajahi langkah-langkah dasar untuk menciptakan efek tulisan melingkar yang memukau.
Langkah-langkah Dasar
-
Buka Photoshop dan Buat Dokumen Baru:
- Mulailah dengan membuka Photoshop dan buat dokumen baru sesuai keinginanmu. Pastikan memiliki latar belakang yang cocok untuk menonjolkan efek tulisan melingkar.
-
Tambahkan Teks:
- Pilih alat teks dan ketik tulisan yang ingin kamu lingkarkan. Tentukan font dan ukuran teks yang sesuai dengan konsep desainmu.
-
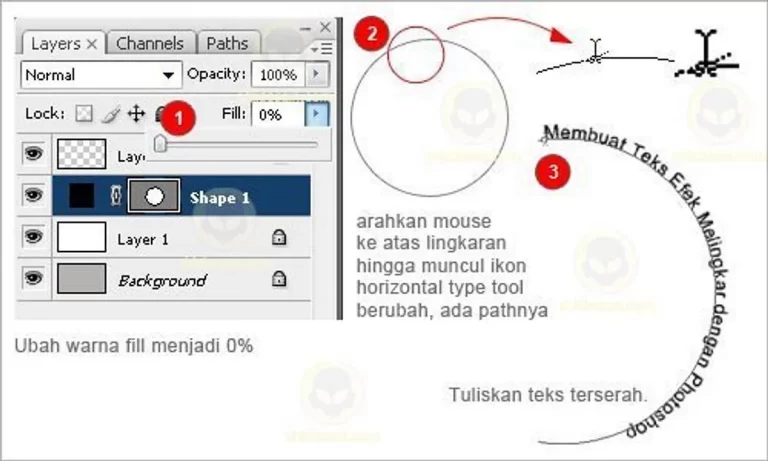
Ubah Teks Menjadi Path:
- Klik kanan pada teksmu dan pilih opsi "Create Work Path." Ini akan mengubah teks menjadi jalur yang dapat kita modifikasi.
-
Atur Bentuk Lingkaran:
- Dengan jalur teks terpilih, pilih alat "Ellipse Tool" dan buat bentuk lingkaran di sekitar jalur teks. Photoshop akan menyesuaikan teks sesuai bentuk lingkaran yang telah dibuat.
Penyesuaian Font dan Ukuran
-
Eksperimen dengan Font:
- Cobalah berbagai jenis font untuk melihat mana yang paling cocok dengan konsepmu. Jangan ragu untuk eksperimen, karena font dapat memberikan karakteristik unik pada desain.
-
Ukuran yang Pas:
- Sesuaikan ukuran teks agar sesuai dengan dimensi lingkaran. Pastikan tulisan masih terbaca dengan jelas dan proporsional.
-
Perhatikan Warna:
- Pilih warna yang kontras dengan latar belakang untuk memastikan tulisan terlihat jelas. Eksperimen dengan variasi warna untuk menemukan kombinasi yang menarik.
Memodifikasi Spasi antar Huruf
-
Atur Spasi dengan Teliti:
- Klik dua kali pada jalur teksmu untuk mengeditnya. Sesuaikan spasi antar huruf dengan teliti untuk memastikan keseragaman dan keseimbangan visual.
-
Pertimbangkan Kesatuan Desain:
- Periksa secara keseluruhan apakah tulisan melingkarmu memberikan kesan yang kohesif dan estetis. Sesuaikan sejauh yang diperlukan.
Meningkatkan Estetika Tulisan Lingkaran

Adobe Photoshop, sahabat setia desainer grafis, menjadi panggung utama ketika berbicara tentang meningkatkan estetika tulisan lingkaran. Mari kita selami beberapa trik sederhana untuk memberikan sentuhan artistik pada tulisan melingkar Anda.
Menambahkan Efek Teks Khusus
Dalam dunia desain, detil membuat perbedaan, dan hal itu berlaku pula untuk tulisan melingkar. Mulailah dengan memilih font yang mencuri perhatian. Pilih gaya yang unik dan menggambarkan esensi pesan Anda. Setelah itu, geser ke opsi 'Blending Options' di Photoshop. Aktifkan 'Bevel & Emboss' untuk memberikan dimensi pada teks. Lalu, eksplorasi 'Inner Glow' untuk sentuhan halus yang memancarkan elegansi.
Menggabungkan Warna dan Gradients
Warna adalah penguasa suasana, dan di dunia desain tulisan melingkar, penggunaannya tidak boleh dianggap enteng. Pilih palet warna yang kohesif dengan tema desain Anda. Gunakan gradients untuk menambah dimensi dan kedalaman pada tulisan. Ingatlah, kombinasi warna yang cerdas dapat memberikan visual yang memukau tanpa usaha berlebihan.
Mengatur Letak Teks dengan Presisi
Keindahan tulisan melingkar juga terletak pada penataan yang tepat. Gunakan alat 'Character' di Photoshop untuk menyesuaikan tracking dan kerning. Pastikan teks tetap terbaca dengan baik tanpa terlihat terlalu padat atau terlalu renggang. Sesuaikan juga ukuran teks dan rotasi agar menyatu secara sempurna dalam lingkaran.
Menyesuaikan Opacity dan Shadow
Untuk sentuhan akhir yang memukau, sesuaikan opacity dan shadow teks. Turunkan kejelasan beberapa tingkat untuk menciptakan efek transparansi yang memikat. Tambahkan shadow dengan bijak, memastikan tulisan terlihat melayang tanpa terkesan terlalu mendalam. Kombinasi keduanya akan memberikan kesan elegan dan modern.
Teruslah eksplorasi dalam menciptakan tulisan melingkar yang menarik. Ingatlah, kreativitas adalah kunci, dan Photoshop adalah sahabat setia dalam menjalankan eksplorasi ini.
Memadukan Tulisan Lingkaran dengan Desain Grafis

Tulisan melingkar bukan lagi rahasia eksklusif bagi para desainer grafis berpengalaman. Dengan sedikit sentuhan di Photoshop, kamu pun bisa menciptakan elemen desain yang menarik dan kreatif. Sederhana namun memberikan dampak visual yang signifikan.
Mengintegrasikan dengan Gambar dan Objek
Untuk memadukan tulisan melingkar desain grafis, kamu bisa memulainya menyesuaikan teks pada lingkaran di sekitar gambar atau objek utama. Pilih font yang sesuai dengan tema desainmu dan pastikan ukurannya pas agar memberikan kesan seimbang. Lakukan dengan menyelaraskan tepat di sekitar gambar atau objek tersebut, menciptakan sentuhan visual yang harmonis.
Bukan hanya itu, kamu juga dapat menambahkan efek bayangan ringan pada tulisan agar terlihat lebih natural dan terintegrasi gambar atau objek tersebut. Dengan begitu, tulisan melingkarmu tidak hanya menjadi elemen tambahan, tetapi juga bagian yang terorganisir dari desain keseluruhan.
Menyesuaikan Teks pada Background
Langkah selanjutnya dalam menciptakan tulisan melingkar yang menarik adalah menyesuaikan teks background. Pilih warna dan transparansi yang memungkinkan tulisan terlihat jelas namun tetap menyatu dengan latar belakang. Hal ini akan memberikan kesan yang estetis dan profesional pada desain grafismu.
Jangan ragu untuk mengeksplorasi efek blur atau gradasi warna pada background. Ini dapat membuat tulisan melingkar semakin menonjol dan memberikan dimensi yang menarik pada desainmu. Kesederhanaan tetapi dengan sentuhan kreatifitas yang tepat akan membuat desain grafismu unik dan berkesan.
Menambahkan Efek Blend yang Menarik
Tidak lengkap rasanya jika tulisan melingkarmu tidak disertai efek blend yang menarik. Pilihlah efek blend yang sesuai dengan tema dan suasana desainmu. Cobalah untuk tidak berlebihan, gunakan efek blend dengan bijak agar desain tetap terlihat elegan dan tidak terlalu ramai.
Salah satu trik yang efektif adalah mencoba variasi mode blend seperti overlay atau multiply untuk menyesuaikan karakter desainmu. Dengan demikian, tulisan melingkar tidak hanya menjadi elemen statis, tetapi juga memberikan dinamika visual yang menarik.
Solusi Masalah Umum dalam Pembuatan Tulisan Lingkaran

Ketika Photoshop Jadi Maha Guru: Mengatasi Hambatan Pembuatan Tulisan Lingkaran
Kesalahan Umum pada Pengaturan Teks
Pernah merasa frustasi saat mencoba membuat tulisan melingkar di Photoshop, tapi hasilnya jauh dari harapan? Kesalahan umum terjadi saat pengaturan teks kurang diperhatikan. Terlalu banyak atau terlalu sedikit karakter dapat merusak estetika lingkaran. Pastikan jumlah karakter sesuai dengan ukuran lingkaran yang diinginkan. Perhatikan juga font yang digunakan. Penggunaan font dengan proporsi yang aneh bisa merusak keseluruhan tampilan. Terapkan pemilihan font yang ringan dan mudah dibaca untuk memastikan pesan Anda tetap jelas dan menarik.
Terkadang, kesalahan terletak pada penempatan pusat teks. Jangan ragu untuk bereksperimen dengan posisi teks hingga menemukan titik yang pas. Mungkin diperlukan beberapa percobaan untuk mendapatkan hasil yang memuaskan, tapi itu sepadan dengan hasil akhir yang lebih estetis.
Penanganan Masalah Spasi dan Proporsi
Tulisan melingkar yang kurang menarik seringkali disebabkan oleh masalah spasi dan proporsi yang kurang diperhatikan. Pastikan spasi antar huruf dan kata-kata seimbang, mengikuti alur lingkaran dengan baik. Hindari tumpang tindih yang membuat teks sulit dibaca. Perhatikan proporsi tulisan agar terlihat serasi dengan desain keseluruhan. Jangan terlalu fokus pada satu elemen sehingga mengesampingkan keseimbangan keseluruhan.
Tips Mengatasi Tampilan Teks yang Tidak Proporsional
Membuat Pesan Terbaca untuk Tampilan Teks yang Ideal
Pilihan Font yang Tepat
Agar tulisan melingkar di Photoshop terlihat proporsional, pemilihan font memiliki peran kunci. Gunakan font yang memiliki proporsi karakter yang sesuai dengan keinginan Anda. Beberapa font mungkin memerlukan penyesuaian spacing untuk mencapai tampilan yang sempurna. Cobalah berbagai kombinasi font dan spacing hingga menemukan padanan yang pas dan sesuai dengan estetika desain keseluruhan.
Pengaturan Tracking dan Kerning yang Akurat
Tracking dan kerning adalah sahabat terbaik dalam mengatasi tampilan teks yang tidak proporsional. Tracking mengatur spasi antar karakter secara keseluruhan, sementara kerning fokus pada spasi antar pasangan karakter. Mainkan dengan pengaturan ini untuk mencapai keseimbangan yang pas. Jangan ragu untuk menggeser secara manual jika dibutuhkan.
Menghindari kesalahan umum pada pengaturan teks, memperhatikan spasi dan proporsi, serta menerapkan tips untuk tampilan yang proporsional, Anda dapat menjadi ahli dalam menciptakan tulisan melingkar yang menawan di dunia Photoshop.
Inspirasi Desain Tulisan Lingkaran di Photoshop

Tulisan melingkar dalam desain grafis telah menjadi tren yang menarik dan kreatif. Dengan menggunakan Photoshop, kita dapat menghasilkan efek teks yang unik dan menarik. Mari kita eksplorasi beberapa inspirasi desain tulisan lingkaran yang dapat meningkatkan estetika desain Anda.
Desain Teks Modern dan Minimalis
Tulisan melingkar gaya modern dan minimalis memberikan sentuhan kontemporer pada desain grafis. Dengan memilih font yang simpel dan clean, Anda dapat menciptakan tampilan yang elegan dan mudah dibaca. Kombinasikan warna yang kontras untuk menonjolkan tulisan, memberikan fokus pada pesan yang ingin disampaikan. Jangan ragu untuk bermain dengan opsi pencahayaan dan efek bayangan untuk memberikan dimensi pada tulisan melingkar Anda.
Estetika Vintage dengan Teks Lingkaran
Jika menginginkan sentuhan nostalgia, pilihlah estetika vintage untuk desain tulisan melingkar Anda. Pilih font yang mencerminkan era tertentu, seperti font serif klasik atau tulisan tangan bergaya retro. Warna-warna lembut dan paduan pastel dapat memberikan kesan klasik yang memikat. Jangan lupa untuk menambahkan efek tekstur atau retakan halus untuk menambahkan unsur tua yang menarik.
Kombinasi Teks Lingkaran dan Ilustrasi
Menggabungkan tulisan melingkar ilustrasi memberikan dimensi baru pada desain grafis. Pilih ilustrasi yang relevan dengan konten atau tema tulisan Anda. Sesuaikan bentuk tulisan dengan elemen ilustrasi untuk menciptakan keseimbangan visual yang menarik. Eksperimen dengan opsi lapisan dan efek blending untuk menyatukan tulisan dan ilustrasi dengan mulus.
- Daftar Harga Tablet Baru dari Samsung Tahun 2016 - October 31, 2025
- Harga Terbaru Sony Xperia L 2016 - October 31, 2025
- Mobil SUV Terbaik dengan Fitur HSA Hill Start Assist 2019 - October 31, 2025





